JQuery
1 JQuery简介
jQuery是一个快速、简洁的JavaScript框架,jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
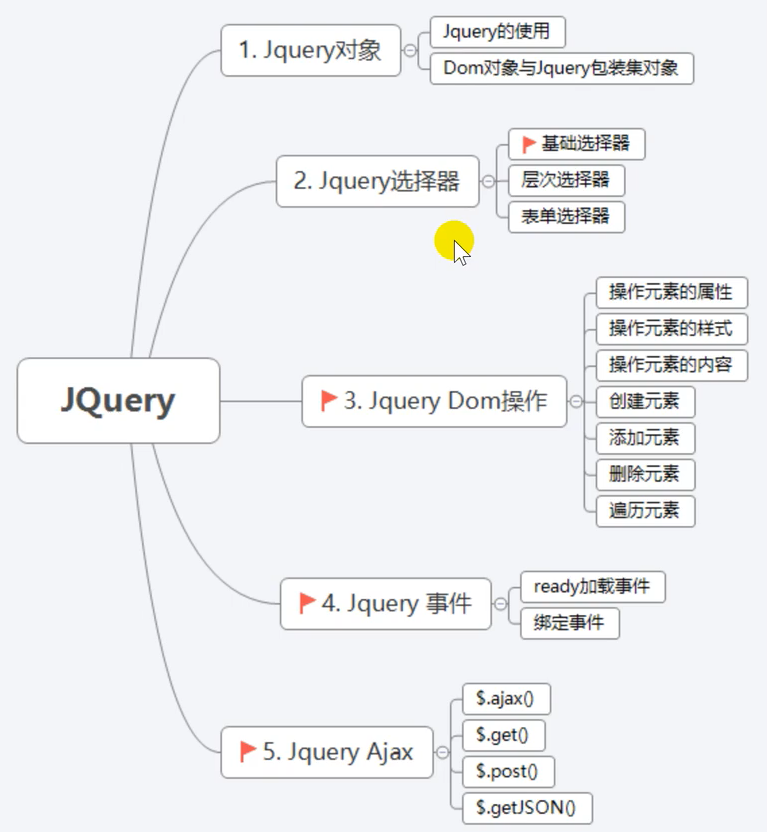
2 JQuery主要内容

3 Jquery安装
在jquery.com下载Jquery的核心js文件,并在需要使用Jquery的页面中导入Jquery核心js文件即可。
1 |
|
4 Jquery核心
“$”符号在Jquery中代表对Jquery对象的引用,“Jquery”是核心对象。通过该对象可以获取Jquery对象,调用Jquery提供的方法等。只有Jquery对象才能调用Jquery提供的方法。
5 Dom对象与JQuery包装集对象
原始的Dom对象只有Dom接口提供的方法和属性,通过js代码获取的对象都是Dom对象;
而通过JQuery获取的对象是JQuery包装集对象,简称JQuery对象,只有JQuery对象才能使用JQuery提供的方法。
5.1 Dom对象
javascript中获取Dom对象,Dom对象只有有限的属性和方法:
1 | var div = document.getElementById("testDiv"); |
5.2 JQuery包装集对象
可以说是Dom对象的扩充,在JQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个JQuery包装集,比如获取包含一个元素的JQuery包装集:
1 | var JQueryobject = $("#testdiv"); |
5.3 Dom对象 转 JQuery对象
Dom对象转为JQuery对象,只需要利用$()方法进行包装即可
1 | var Domdiv = document.getElementById("mydiv"); //获取Dom对象 |
5.4 JQuery对象 转 Dom对象
JQuery对象转Dom对象,只需要取数组中的元素即可
1 | //第一种方式 获取JQuery对象 |
通过遍历JQuery对象数组得到的对象式Dom对象,可以通过$()转化为Dom对象
1 | $("#mydiv").each(function(){ //遍历 |
6 JQuery选择器
6.1 基础选择器

1 |
|
6.2 层次选择器
层次选择器:
后代选择器:
格式:父元素 指定元素 (空格隔开)
实例:$(“父元素 指定元素”)
选择父元素的所有指定元素(包含第一代、第二代等)
子代选择器:
格式:父元素 > 指定元素 (大于号隔开)
实例:$(“父元素 > 指定元素”)
选择父元素的所有第一代指定元素
相邻选择器:
格式:父元素 + 指定元素 (加号隔开)
实例:$(“父元素 + 指定元素”)
选择元素的下一个指定元素(只会查找下一个元素,如果元素不存在,则获取不到)
同辈选择器:
格式:父元素 ~ 指定元素 (波浪号隔开)
实例:$(“父元素 ~ 指定元素”)
选择元素的下面的所有指定元素

1 | //后代选择器 |
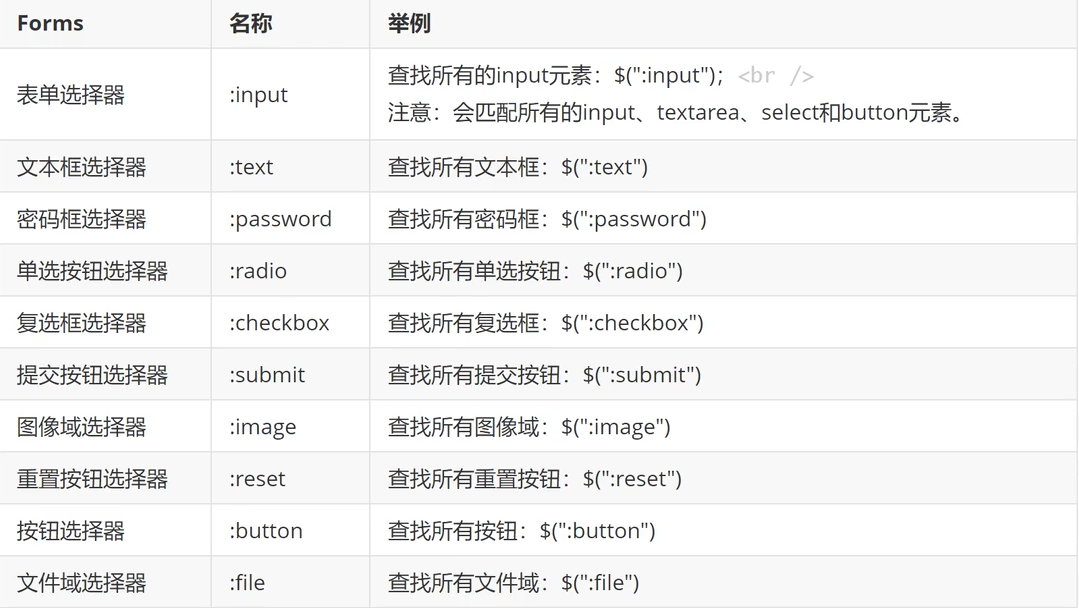
6.3 表单选择器

1 | //表单选择器 :input |
7 JQuery Dom操作
常用的从几个方面来操作,查找元素(选择器已经实现),创建节点对象,访问和设置节点对象的值,以及属性;添加节点;删除节点;删除、添加、修改、设定节点的CSS样式等。注意: 以下的操作方式只适用于jQuery对象。
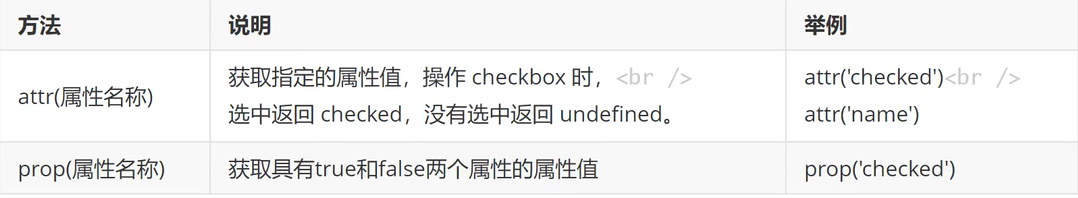
7 操作元素属性
7.1 获取属性

属性的分类:
固有属性:元素本身就有的属性(id、name、class等)
返回值是boolean的属性:checked、selected、disabled等
自定义属性:用户自己定义的属性
区别:
1如果是固有属性,attr()和prop()方法均可操作
2如果是自定义属性,attr()可以操作,prop()不可操作
3如果是返回值是boolean的属性,
若设置了属性,attr()返回具体的值,prop()返回true
若未设置属性,attr()返回undefined,prop()返回false
操作元素的属性
1获取属性
attr(“属性名”);
prop(“属性名”);
2设置属性
attr(“属性名”,”属性值”);
prop(“属性名”,”属性值”);
3移除属性
removeAttr(“属性名”);
1 | //获取name属性 |
总结:
如果属性的类型是boolean,则使用prop()方法,否则通常使用attr()。
7.2 操作元素的样式

1 | //attr("class") 获取元素样式名 |
7.3 操作元素的内容

1 | //html("内容") 设置元素的内容,包含html标签(非标单元素) |
7.4 创建元素
在JQuery中创建元素很简单,直接使用核心函数即可
1 | $("元素内容"); |
7.5 添加元素
1 | //创建元素 |
7.6 删除元素
remove()
删除元素及其对应的子元素,标签和内容一起删除
指定元素.remove();
empty()
清空元素内容,保留标签
指定元素.empty();
1 | <body> |
7.7 遍历元素
each()
$(selector).each(function(index,element));遍历元素
参数function为遍历是时的回调函数
index为遍历元素的序列号,从0开始
element是当前的元素,此时是dom元素
1 | //获取全部元素并遍历 |
8 JQuery事件
8.1 ready加载事件(预加载事件)
ready()类似于onLoad()事件
ready()可以写多个,按顺序执行
$(document).ready(function(){})等价于$(function(){})
1 | <script src="js/code.jquery.com_jquery-3.7.1.js"></script> |
8.2 bind()绑定事件
为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
1 | $(selector).bind(eventType[,eventData],handler(eventObject)); |
eventType:是一个字符串类型的事件类型,就是你所需要绑定的事件。
[,eventData]:传递的参数,格式:{名:值,名2:值2}
handler(eventObject):该事件触发执行的函数。
绑定单个事件
bind绑定
$(“元素”).bind(“事件类型”,function(){
});
直接绑定
$(“元素”).事件名(function(){
});
绑定多个事件
bind绑定
1.同时为多个事件绑定同一个函数
指定元素.bind(“事件类型1 事件类型2 ..”,function(){
});
2.为元素绑定多个事件,并设置对应的函数
指定元素.bind("事件类型",function(){
}).bind("事件类型",function(){
});
3.为元素绑定多个事件,并设置对应的函数
指定元素.bind({
"事件类型":function(){
},
"事件类型":function(){
}
});
直接绑定
指定元素.事件名(function(){
}).事件名(function(){
});
1 |
|
9 JQuery Ajax(异步无刷新)
9.1 Ajax简介
1.什么是Ajax
Ajax(Asynchronous Javascript And XML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式
2.异步的JavaScript
它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,在这种情况下,浏览器可以做自己的事情。直到成功获取响应后,浏览器才开始处理响应数据。
3.XML
是前后端数据通信时传输数据的一种格式,现在已经不怎么用了,现在比较常用的是 JSON
所以归纳上述的概念,Ajax就是在浏览器不重新加载网页的情况下,对页面的某部分进行更新。
9.2 $.ajax
jquery调用ajax方法:
格式:$.ajax({});
参数:
type:请求方式GET/POST
url:请求地址url
async:是否异步,默认是ture表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功调用此函数
error:请求失败调用此函数
9.3 $.get和$.post
这是一个简单的GET请求功能以取代复杂$.ajax。
请求成功时可调用回调函数,如果需要在出错时执行函数,请使用$.ajax。
语法
$.get
$.get(“请求地址”,”请求参数”,function(形参){
});
$.post
$.post(“请求地址”,”请求参数”,function(形参){
});
1 | //1.请求json文件,忽略返回值 |
9.4 $.getJSON
语法
$.getJSON(“请求地址”,”请求参数”,function(形参){
});
注:getJSON方式要求返回的数据格式满足json格式(json字符串)
1 | $.getJSON("js/cuisine_area.json",{},function(d){ |

